OS: High Contrast versus Inverted Colors — Adrian Roselli
Por um escritor misterioso
Last updated 20 setembro 2024

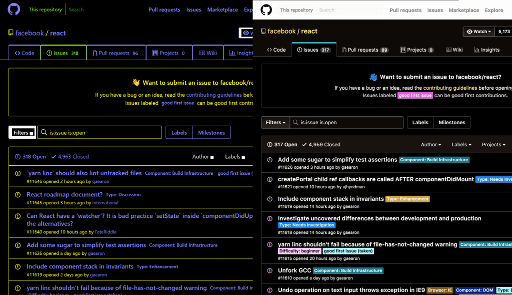
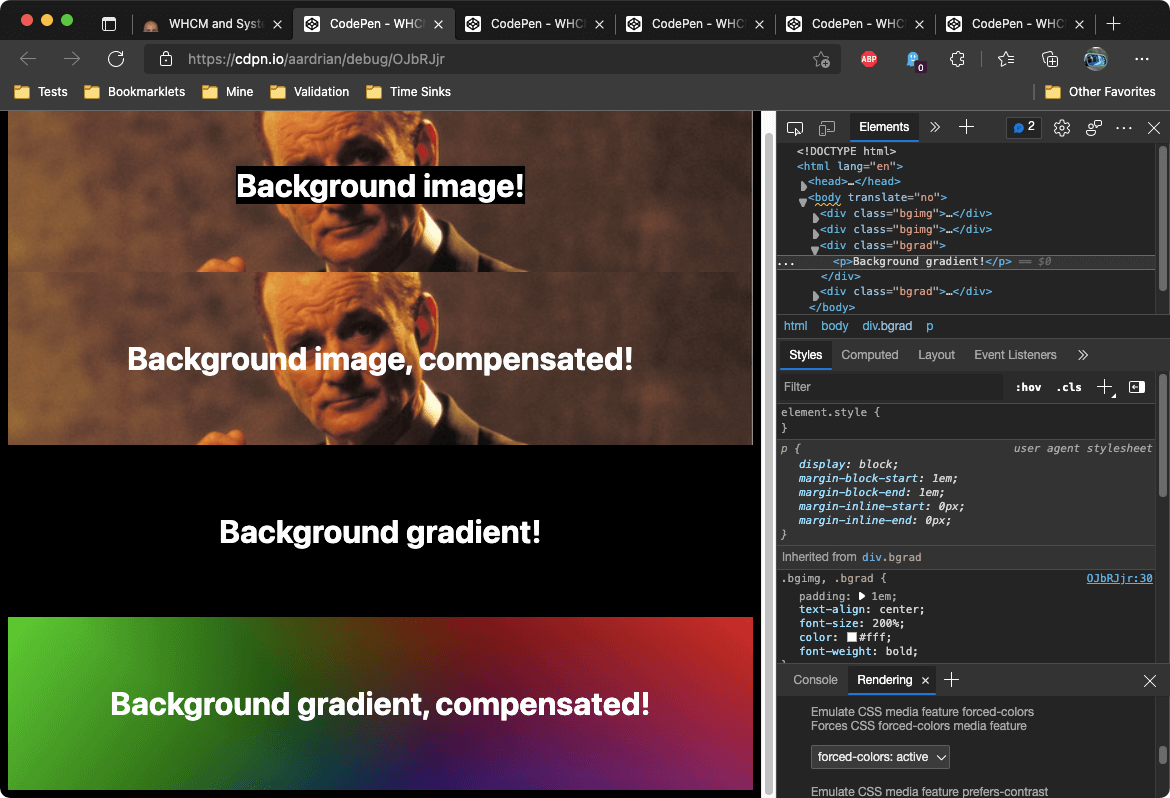
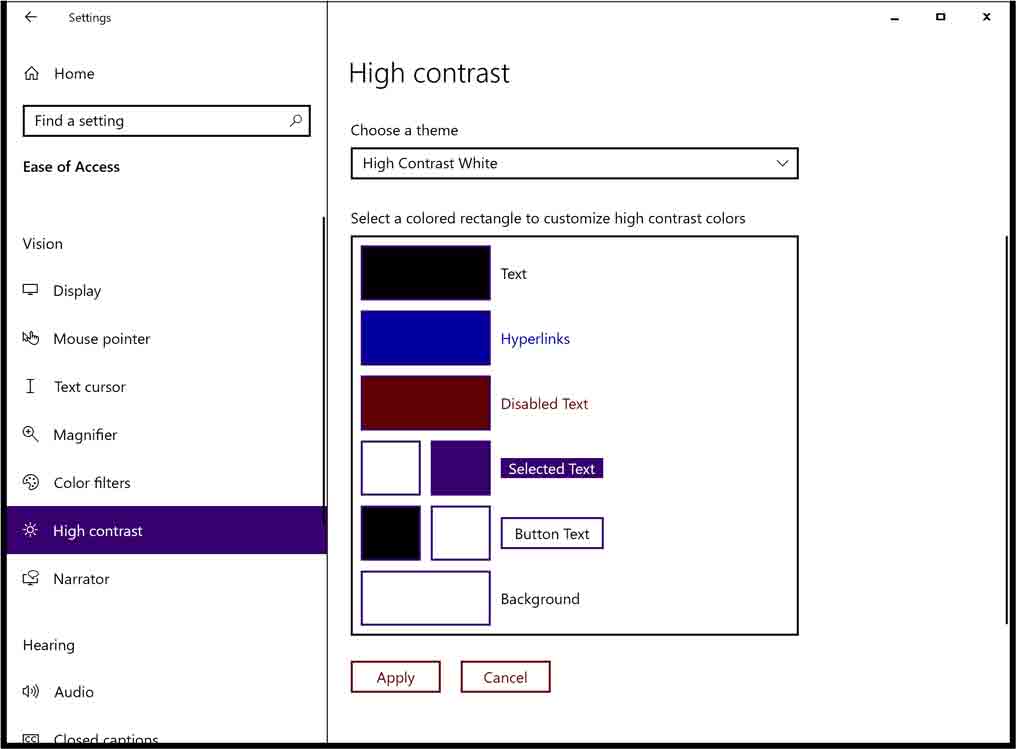
Low resolution screen shots combined to show the same page as seen using Windows High Contrast Mode and macOS Invert Colors settings. There are different ways to make a web page more easy to read, but there are two options that come directly from the operating system that many developers…

How APCA Changes Accessible Contrast—With Andrew Somers

Working with High Contrast Mode
Accessibility Issues concerning Windows High Contrast Mode
Quick Tips for High Contrast Mode

Accessibility Issues concerning Windows High Contrast Mode

WHCM — Adrian Roselli
Quick Tips for High Contrast Mode

WHCM — Adrian Roselli

Working with High Contrast Mode

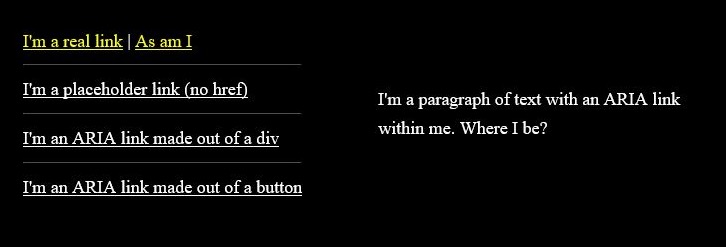
Quick(er) Note on ARIA and Windows High Contrast Mode

Adrian Roselli (no blue check) 🗯 on X: Edge 99 / macOS `forced

Writing even more CSS with Accessibility in Mind, Part 2

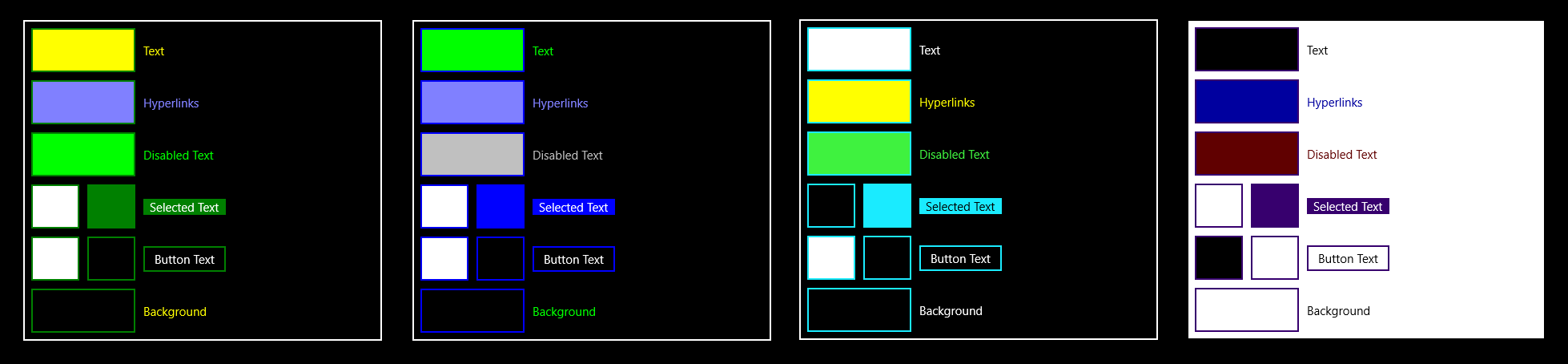
WHCM and System Colors — Adrian Roselli
Recomendado para você
-
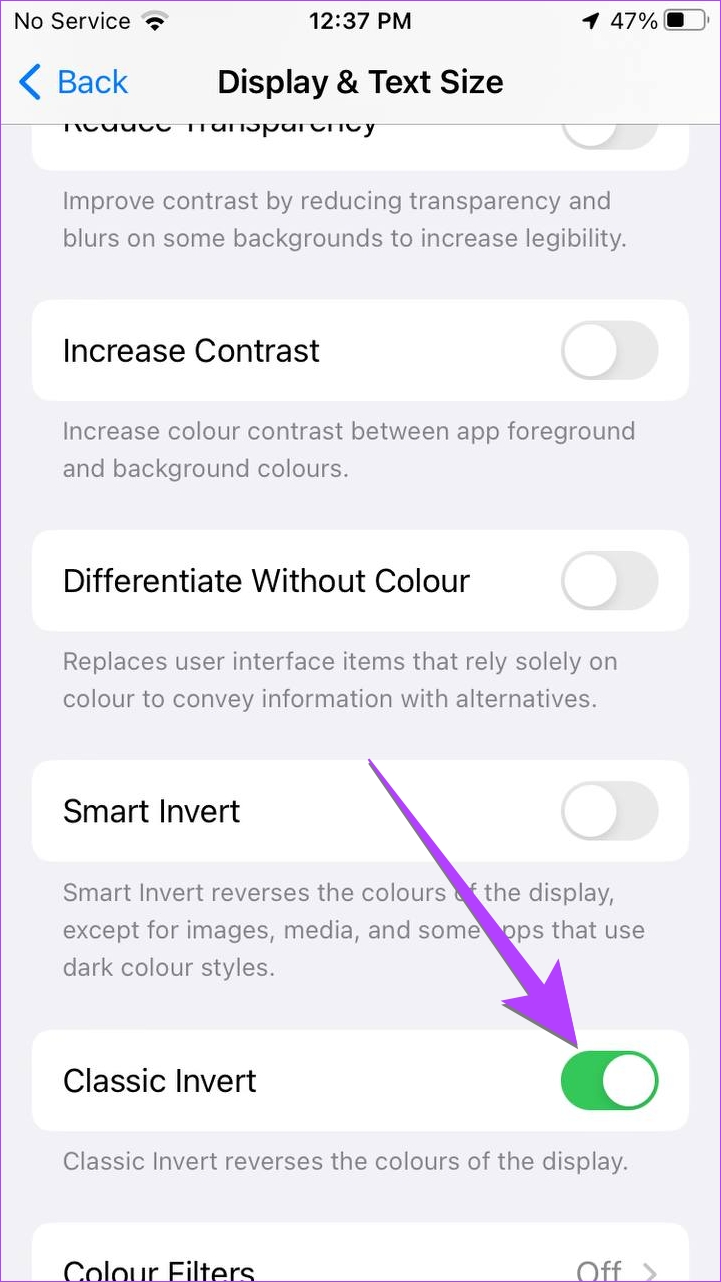
 How To Use Classic Invert On Any Android Phone20 setembro 2024
How To Use Classic Invert On Any Android Phone20 setembro 2024 -
 android - Is there a configChanges for Invert Colors modification - Stack Overflow20 setembro 2024
android - Is there a configChanges for Invert Colors modification - Stack Overflow20 setembro 2024 -
How To Invert Colors On Androids!20 setembro 2024
-
 Pixel Screen Colors Distorted Issue - Google Pixel Community20 setembro 2024
Pixel Screen Colors Distorted Issue - Google Pixel Community20 setembro 2024 -
 9 Ways to Invert Screen or Picture Colors on iPhone - Guiding Tech20 setembro 2024
9 Ways to Invert Screen or Picture Colors on iPhone - Guiding Tech20 setembro 2024 -
 Quick Invert - Screen Colors APK for Android Download20 setembro 2024
Quick Invert - Screen Colors APK for Android Download20 setembro 2024 -
How To Change Inverted Colors on Android #androidhacks #androidcolor #20 setembro 2024
-
![Question] Notification colors are inverted and showing incorrect information after updating to One UI 3.0 (Android 11) (Vanced 14.21.54) : r/Vanced](https://external-preview.redd.it/586G9uroqUbEvJDfRH8R6vx0XnQjD095ugrocHrnreY.jpg?width=640&crop=smart&auto=webp&s=9e313ea50492b2c86913ae386f809fd93576a015) Question] Notification colors are inverted and showing incorrect information after updating to One UI 3.0 (Android 11) (Vanced 14.21.54) : r/Vanced20 setembro 2024
Question] Notification colors are inverted and showing incorrect information after updating to One UI 3.0 (Android 11) (Vanced 14.21.54) : r/Vanced20 setembro 2024 -
 How to turn on Classic Invert on Android20 setembro 2024
How to turn on Classic Invert on Android20 setembro 2024 -
How to turn off colour inversion or negative colours on my Xperia smartphone?20 setembro 2024
você pode gostar
-
 Aluguel Jogo Mesa Redonda Plástico com 4 Cadeiras – Cabral Festas Locações20 setembro 2024
Aluguel Jogo Mesa Redonda Plástico com 4 Cadeiras – Cabral Festas Locações20 setembro 2024 -
Boneca reborn corpo de silicone em promoção20 setembro 2024
-
 Arte Popular Jogo Xadrez Peças Em Terracota - Império dos Antigos20 setembro 2024
Arte Popular Jogo Xadrez Peças Em Terracota - Império dos Antigos20 setembro 2024 -
 JFK and Marilyn Monroe `Tryst' House Hits Market for $5 Million - Bloomberg20 setembro 2024
JFK and Marilyn Monroe `Tryst' House Hits Market for $5 Million - Bloomberg20 setembro 2024 -
 File:Pokemon Type Chart.jpg - Wikipedia20 setembro 2024
File:Pokemon Type Chart.jpg - Wikipedia20 setembro 2024 -
 Tierlist of anime based on how wholesome to depressing they are : r/AnimeMirchi20 setembro 2024
Tierlist of anime based on how wholesome to depressing they are : r/AnimeMirchi20 setembro 2024 -
 Hunter x Hunter Season 7 Speculations and Rumors - Info Pool20 setembro 2024
Hunter x Hunter Season 7 Speculations and Rumors - Info Pool20 setembro 2024 -
 Massive open online course - Wikipedia20 setembro 2024
Massive open online course - Wikipedia20 setembro 2024 -
2019, Subway Surfers Wiki20 setembro 2024
-
 Vampire Survivors ganha o update gratuito Whiteout com novas20 setembro 2024
Vampire Survivors ganha o update gratuito Whiteout com novas20 setembro 2024


